Sobre el proyecto
El Wirekit es una galería de marca blanca para que cada Glober pueda utilizarla en sus diferentes proyectos sin desviarse del look and feel del producto y así facilitar su trabajo, lograr entregas más rápidas y mantener el orden y una clara diferencia entre wireframes y maquetas.
El wirekit se ha descargado más de 200 veces.
50+
Componentes creados
Habilidades
Oportunidad de aprendizaje
Comenzamos como un equipo de 2 UX y 2 UI de diferentes partes del mundo. Hemos ido sumando miembros que quieren aprender a hacer componentes en Figma con Auto Layout y así aprovechar la oportunidad de enseñar y aprender a cambio de ayuda para agilizar la entrega de componentes.
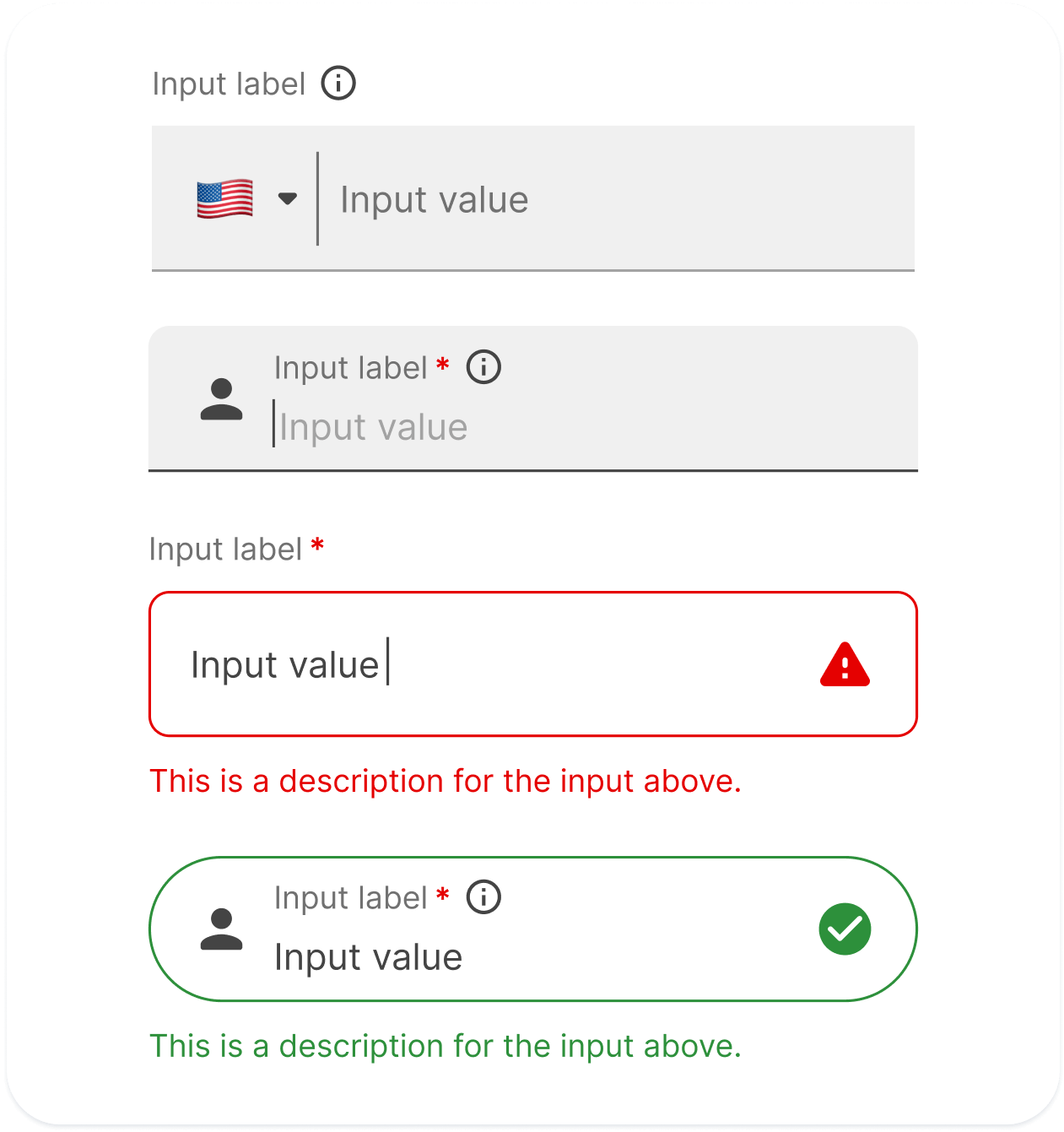
UI Kit





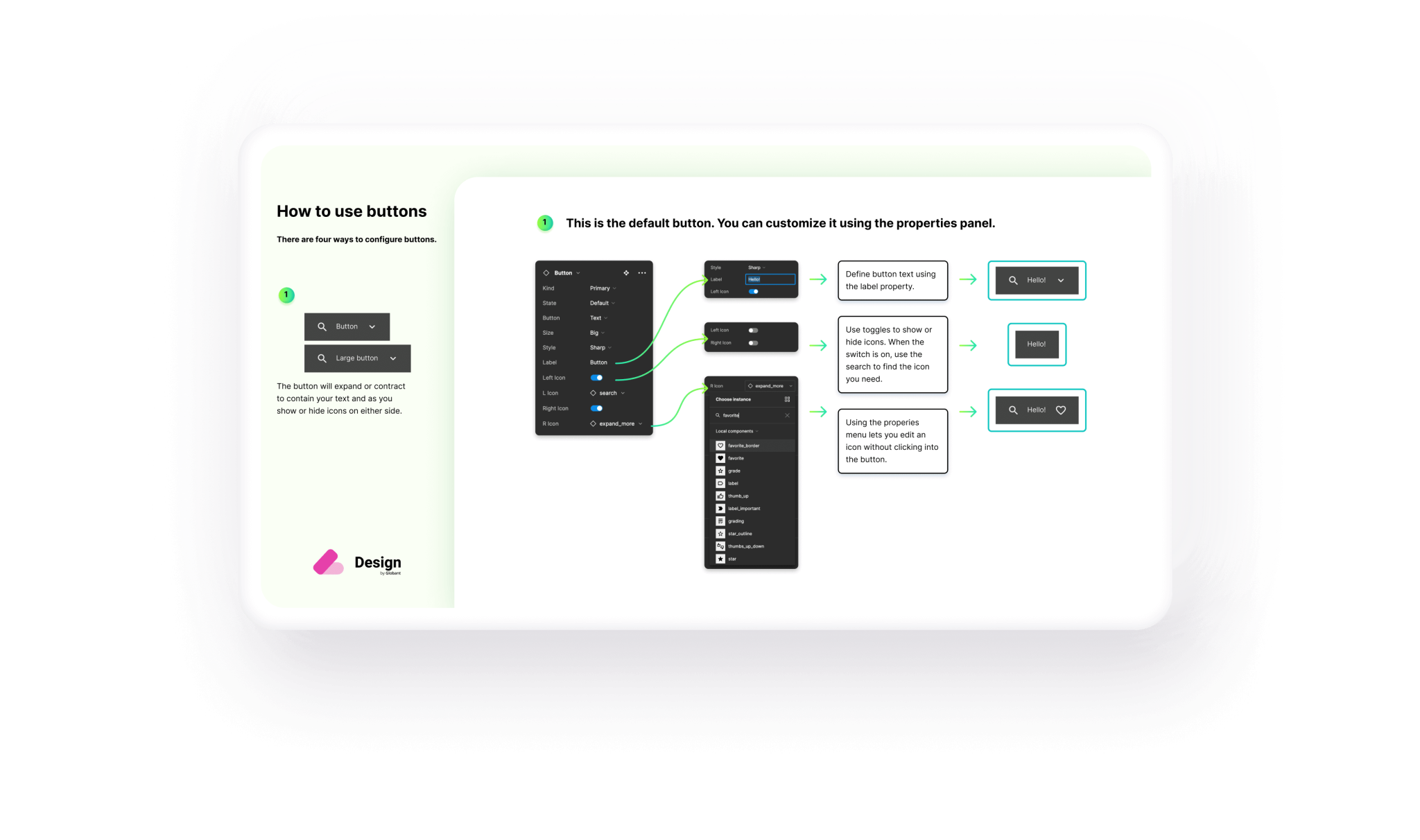
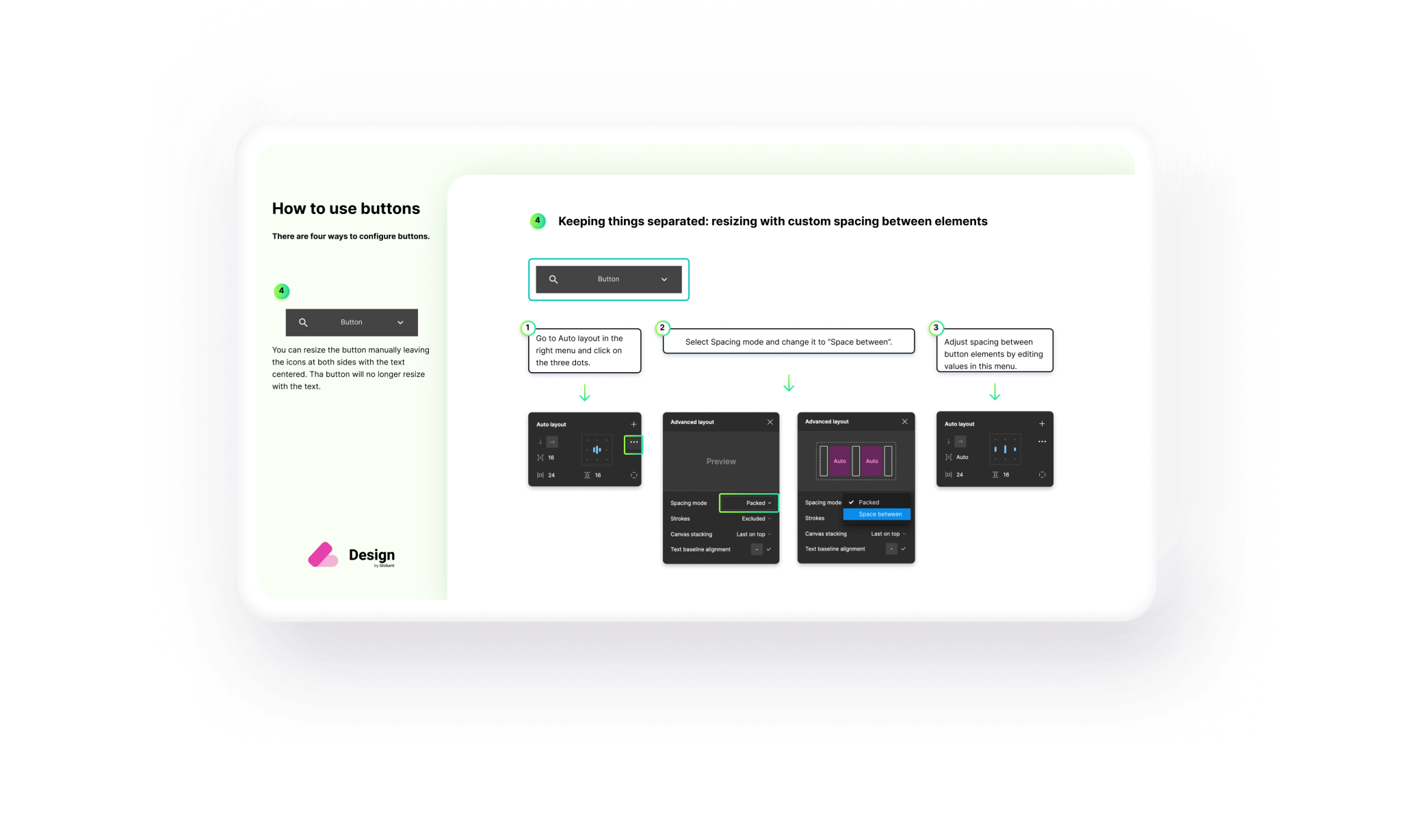
Componentes
Cada componente viene con instrucciones sobre cómo personalizar y manipularlos sin tener que romperlos.