Sobre el proyecto
Esta galería de componentes se inició para un workshop y se usó para construir este sitio web; luego corregí todo y lo reconstruí con todas las nuevas herramientas y técnicas que adquirí a través de mis mentores y mucha, mucha investigación.
10+
Componentes creados
UI Kit







Componentes
Documentación
Componente

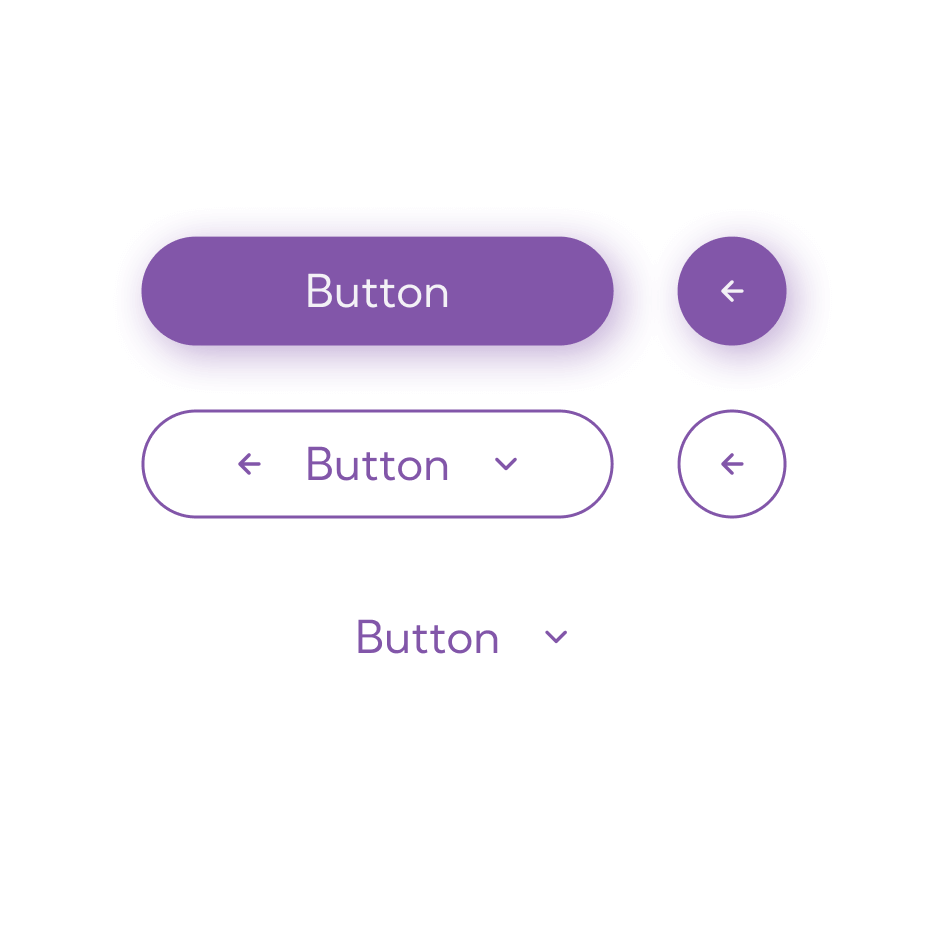
Botones
Un botón es un elemento fundamental de la interfaz de usuario en el desarrollo y diseño de software. Por lo general, se utiliza para desencadenar una acción cuando el usuario hace clic o toca. Los botones son una parte esencial de las interfaces de usuario en aplicaciones, sitios web y otros sistemas interactivos, y vienen en varios estilos y tipos.


Styles

States

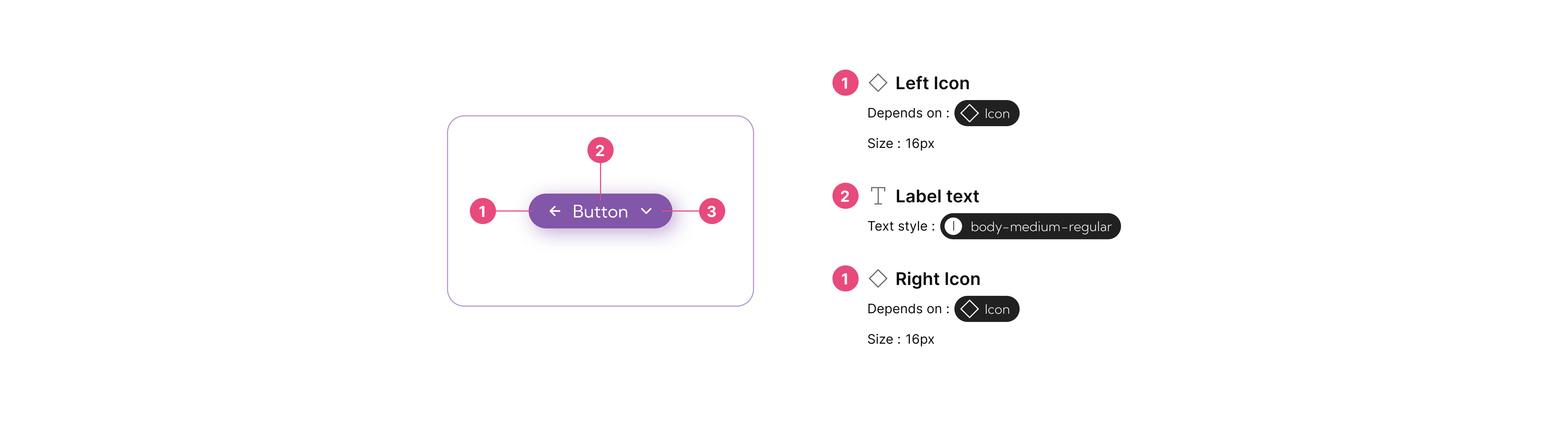
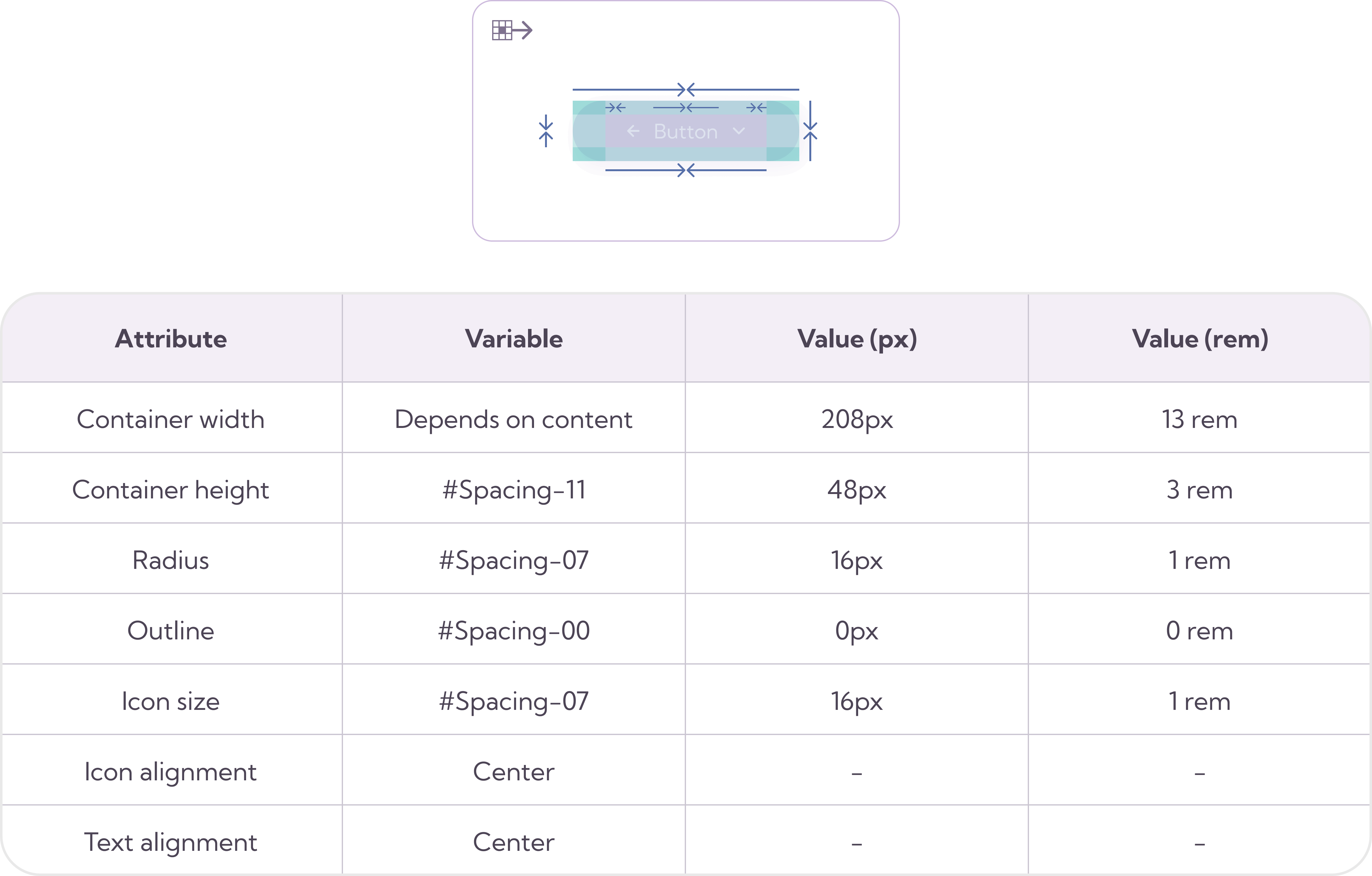
Anatomy

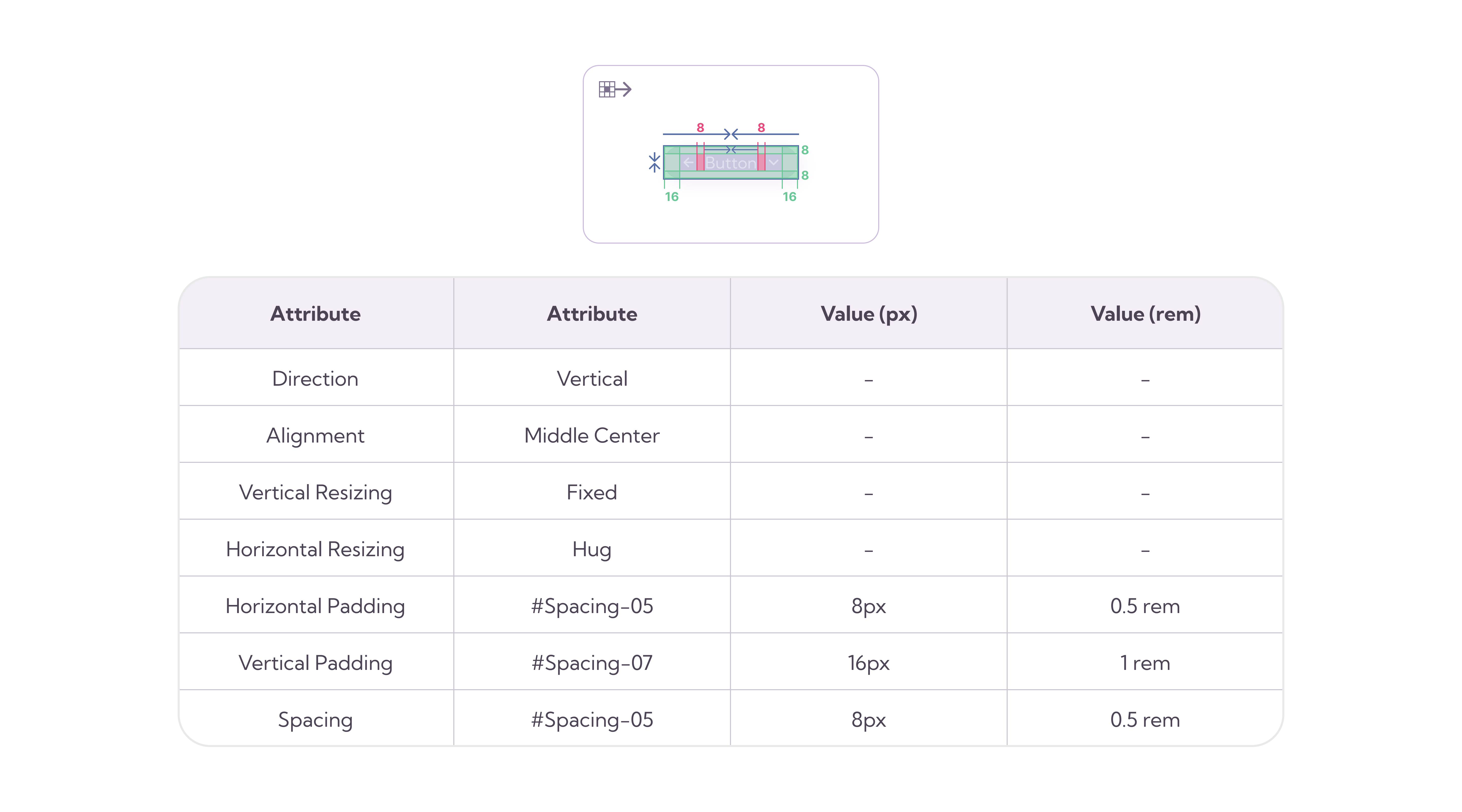
Layout & Spacing

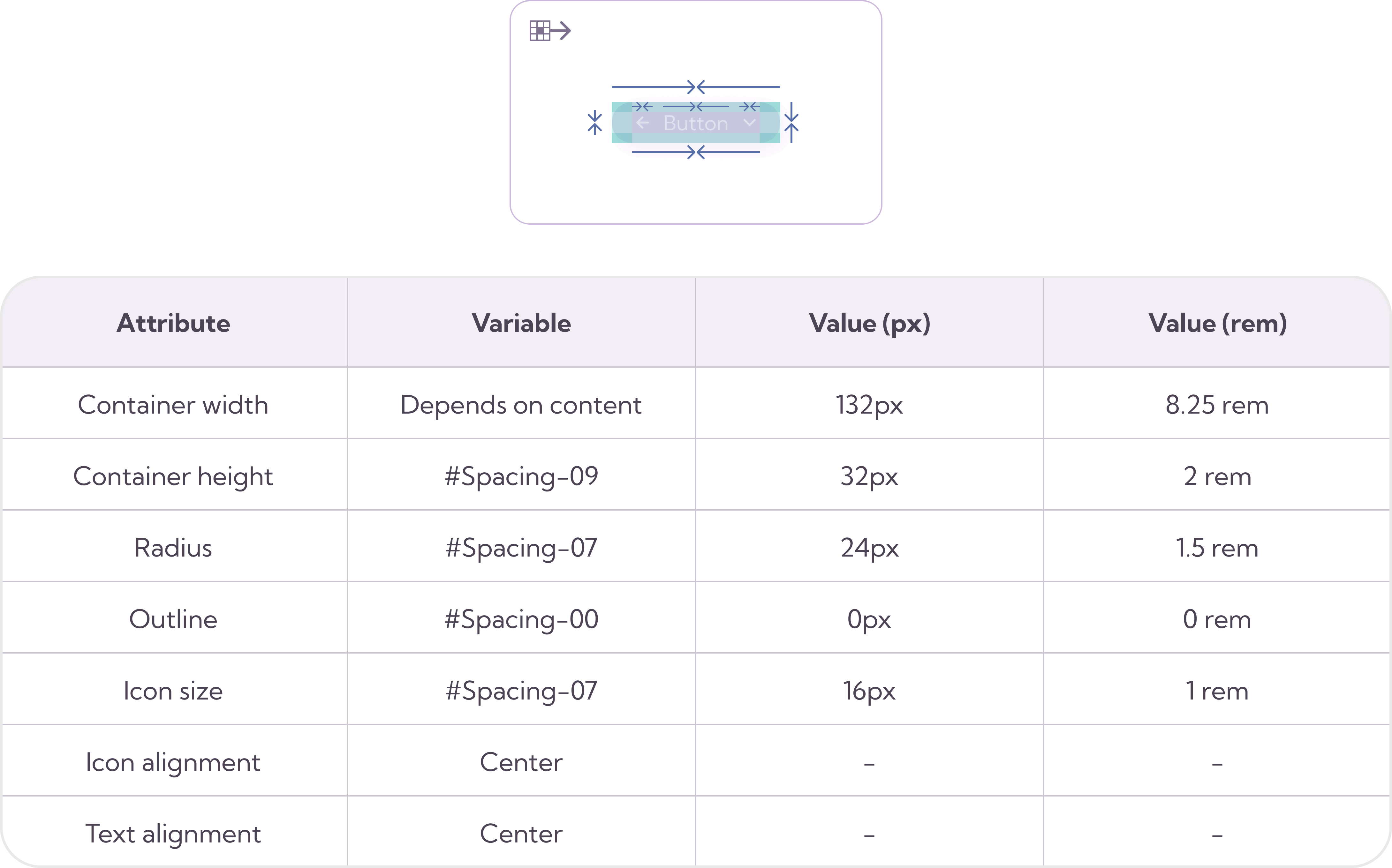
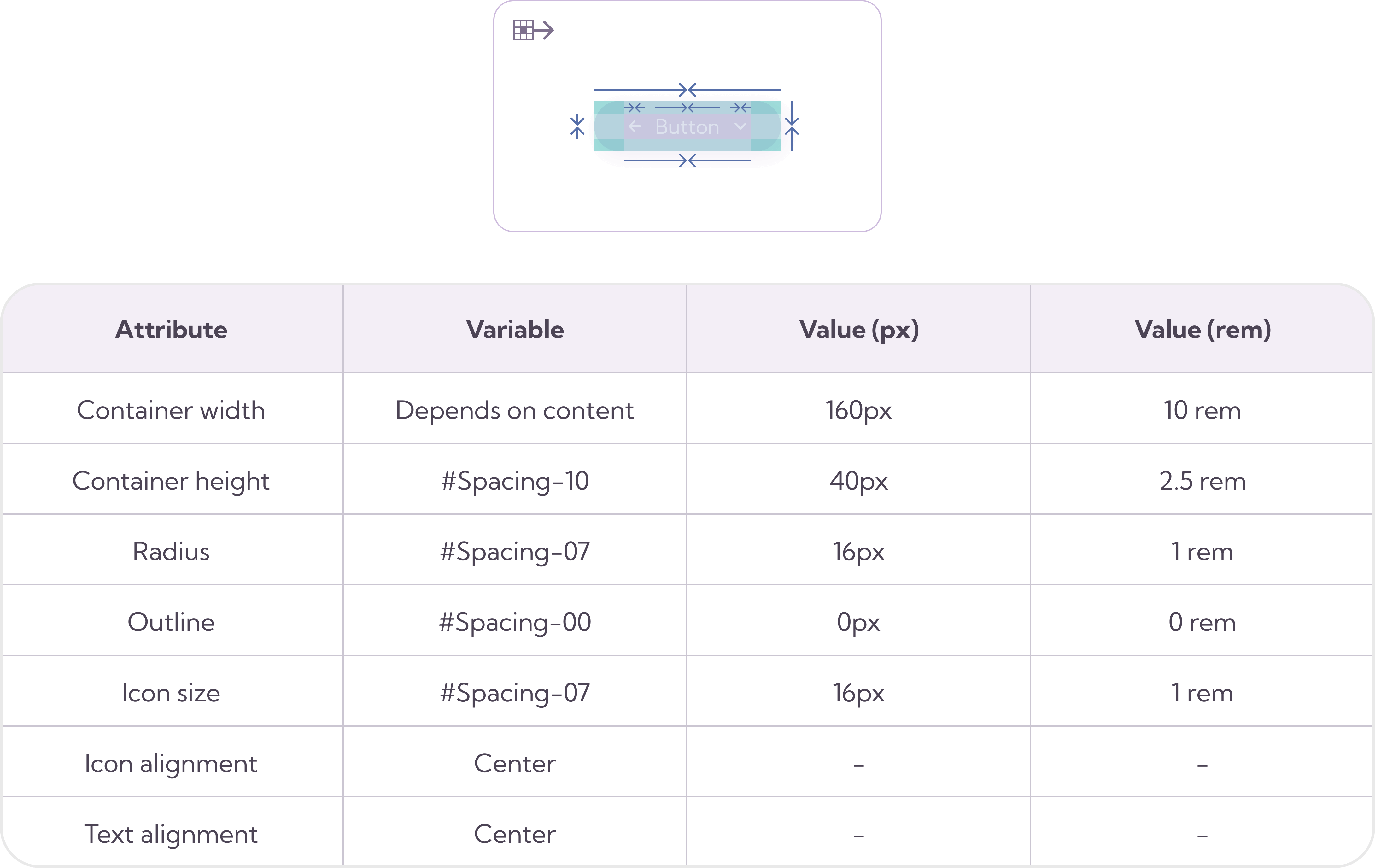
Sizes
Small

Large

CTA

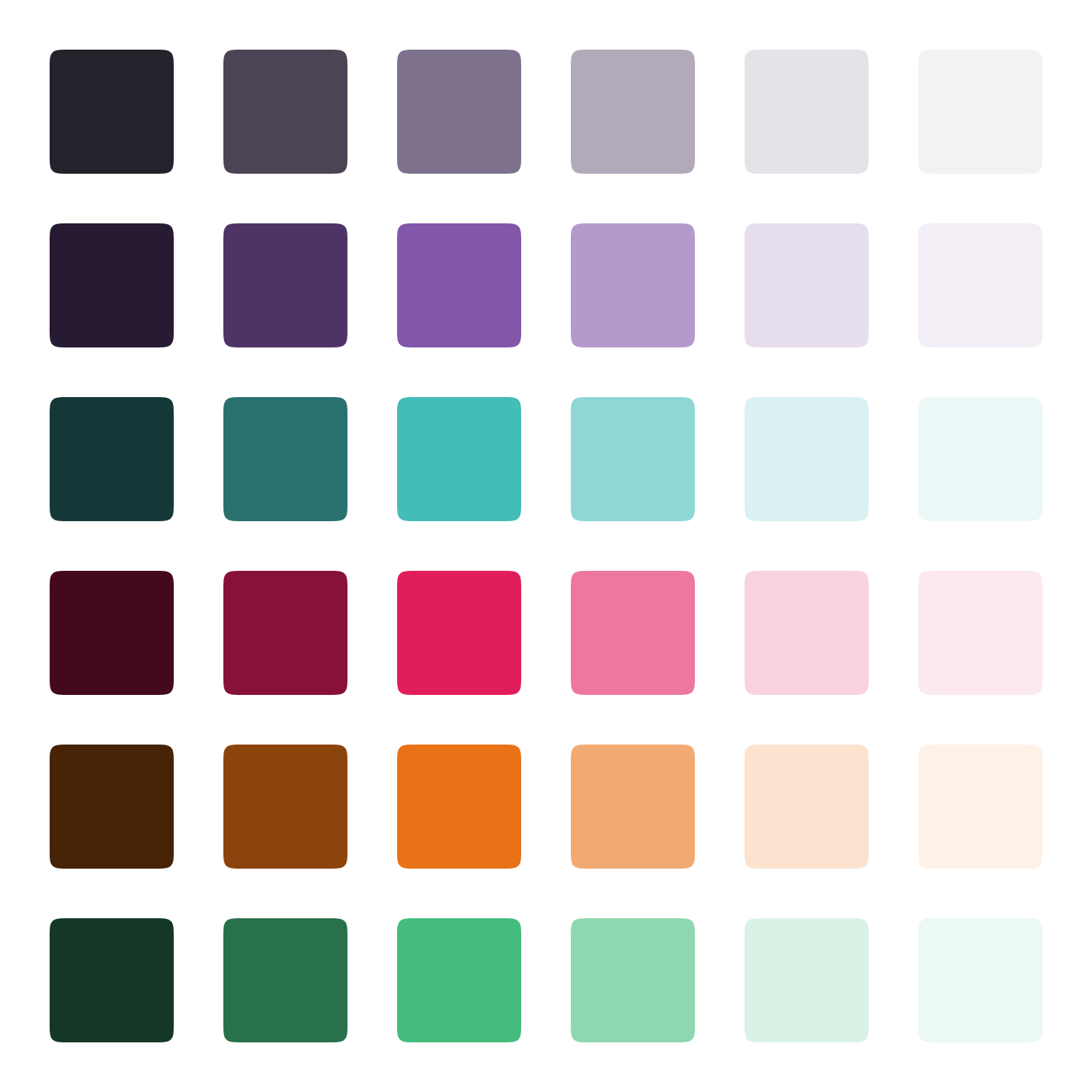
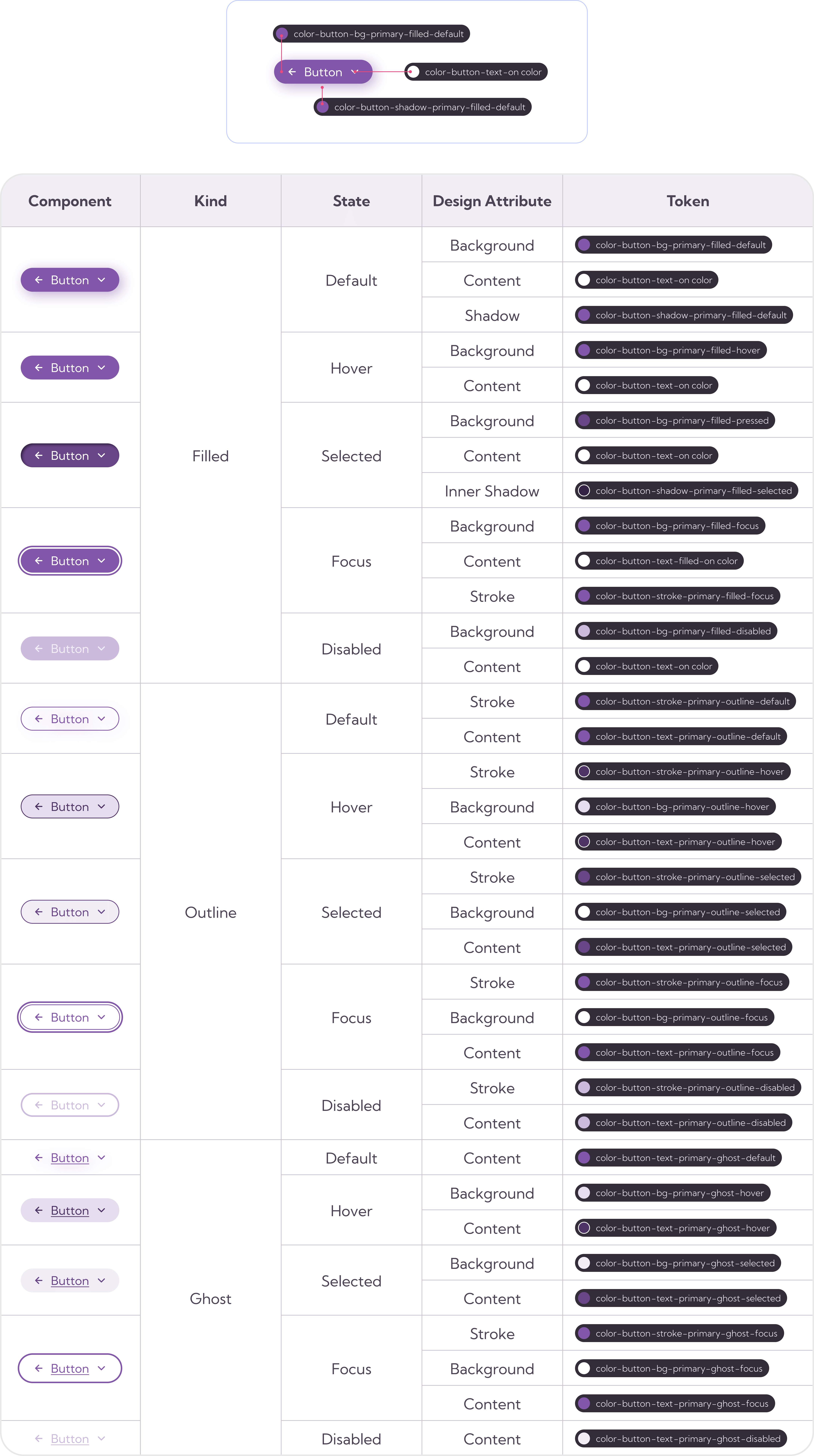
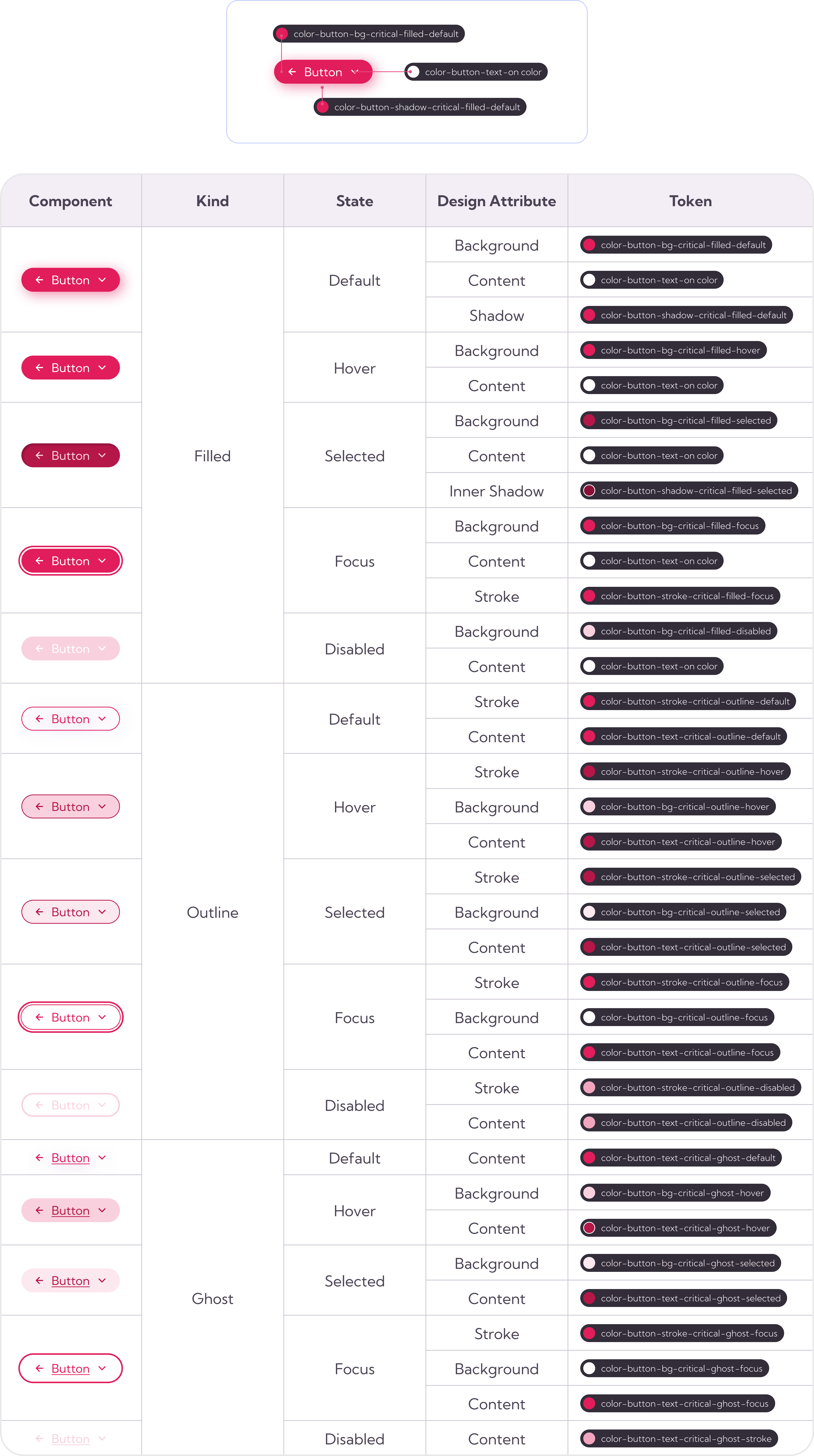
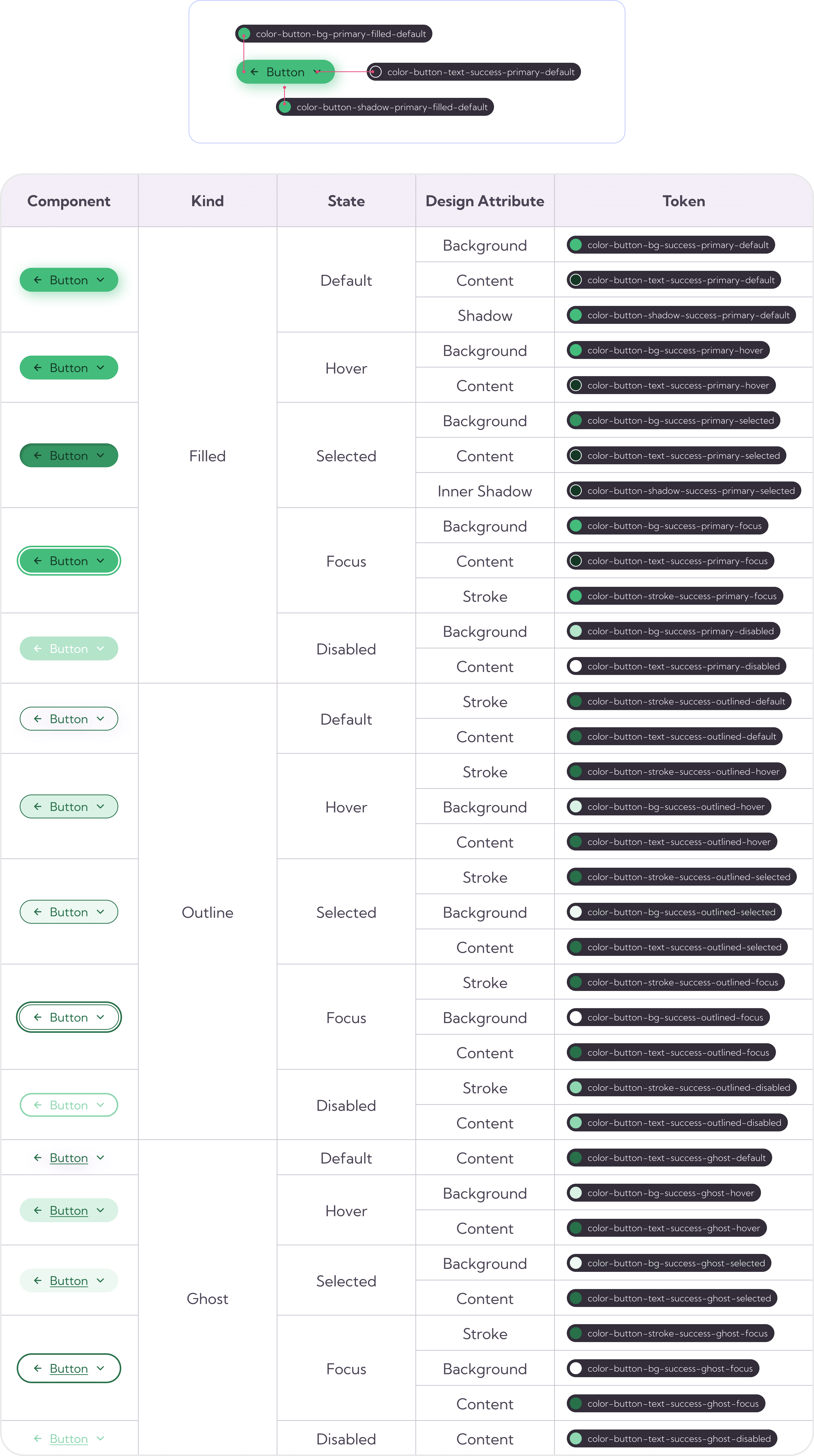
Color tokens



Info
- Propósito y funcionalidad: los botones son elementos interactivos diseñados para iniciar acciones cuando los usuarios hacen clic o tocan. Estas acciones pueden incluir enviar un formulario, navegar a otra página, confirmar una elección o realizar una tarea específica.
- Tipos de botones:
- Botón principal: a menudo se utiliza para la acción principal o más importante de una página, como enviar un formulario.
- Botón secundario: Se utiliza para acciones menos críticas o como opción secundaria.
- Botón de icono: Botones que muestran un icono o símbolo en lugar de texto o junto a él.
- Botón de alternancia: un botón que alterna entre dos estados, como un interruptor de encendido/apagado.
- Botón de acción flotante (FAB): un botón circular prominente que se utiliza a menudo en aplicaciones móviles para una acción principal.
- Botón desplegable: botón que abre un menú desplegable con opciones adicionales.
- Botón Enviar: Un botón en un formulario que envía los datos del formulario a un servidor.
- Botón Cancelar: Se utiliza para cancelar o salir de una acción u operación actual.
- Apariencia visual: los botones tienen una apariencia visual distinta para que se destaquen de otros elementos en la pantalla. Esta apariencia incluye tamaño, forma, color, texto y, a menudo, efectos visuales como sombras o degradados. Los botones pueden tener diferentes estados, incluido el predeterminado, pasar el mouse (cuando el puntero del mouse está sobre el botón), activo (cuando se hace clic o se toca el botón) y deshabilitado (cuando no se puede hacer clic en el botón).
- Accesibilidad: Los botones deben diseñarse e implementarse teniendo en cuenta la accesibilidad para garantizar que sean utilizables por personas con discapacidades. Esto incluye proporcionar etiquetas de texto, utilizar la semántica HTML adecuada e implementar navegación por teclado y compatibilidad con lectores de pantalla.
- Implementación: los botones se pueden implementar utilizando diversas tecnologías, incluidas HTML y CSS para el desarrollo web, y widgets o componentes específicos de la plataforma para el desarrollo de aplicaciones móviles. Bibliotecas y marcos populares como React, Angular y Vue.js proporcionan componentes de botones para crear aplicaciones web.
- Comentarios del usuario: los botones a menudo brindan información visual cuando se hace clic o se toca para indicar que hay una acción en progreso. Esto puede incluir cambiar la apariencia del botón, mostrar una rueda de carga o mostrar un mensaje de éxito o error.
- Mejores prácticas: siga las mejores prácticas establecidas de diseño y usabilidad al diseñar botones, como mantener la coherencia en el estilo de los botones, colocarlos de manera lógica y usar etiquetas de botones claras y concisas.
- Pruebas y usabilidad: es importante probar minuciosamente los botones para garantizar que funcionen como se espera en diferentes navegadores y dispositivos. Realice pruebas de usabilidad para evaluar cómo interactúan los usuarios con los botones y recopilar comentarios para mejorar.
- Capacidad de respuesta: los botones deben diseñarse para funcionar sin problemas en varios tamaños de pantalla y dispositivos, incluidos computadoras de escritorio, tabletas y teléfonos móviles.
- Localización: considere los requisitos de localización e internacionalización al diseñar botones. Permitir traducciones del texto de los botones para adaptarse a diferentes idiomas y culturas.
- Consideraciones de seguridad: para los botones que activan acciones críticas (por ejemplo, realizar un pago), implemente medidas de seguridad como cuadros de diálogo de confirmación para evitar clics accidentales.
When to use
- Envío de formulario
- Diálogos de confirmación
- Llamado a la acción (CTA)
- Navegación
- Filtrar y ordenar
- Alternar y cambiar
- Acciones en barras de
- herramientas o menús
- Diálogos modales
- Error de mensajes
- Elementos interactivos
- Mensajería y alertas
- Descargar y cargar
- Juegos e Interactivos
- Medios de comunicación
How to use
- Identificar el propósito: determine el propósito específico del botón. ¿Qué acción o función debería activarse al hacer clic o tocar? Aclare su papel en la interfaz de usuario.
- Etiquetas de botones: utilice etiquetas claras y concisas para los botones. La etiqueta debe transmitir la acción o el propósito del botón. Evite etiquetas vagas como “Haga clic aquí” o “Enviar formulario”.
- Ubicación y diseño: Coloque el botón de forma lógica dentro de la interfaz de usuario. Coloque los botones de acción principal en un lugar destacado y las acciones secundarias o botones de cancelación como opciones secundarias. Utilice una ubicación consistente de los botones en toda su aplicación o sitio web para establecer familiaridad y facilidad de uso.
- Agrupar botones: agrupa botones relacionados, como “Guardar” y “Cancelar” en un formulario, o “Siguiente” y “Anterior” en un proceso de varios pasos. Utilice grupos de botones o barras de botones para organizar y agrupar visualmente los botones.
- Comportamiento interactivo: proporcione comentarios adecuados a los usuarios, como indicadores de carga o mensajes de éxito/error, cuando el botón inicia un proceso.
- Pruebas y usabilidad: pruebe minuciosamente los botones en varios navegadores y en diferentes dispositivos para asegurarse de que funcionen como se espera. Realice pruebas de usabilidad para recopilar comentarios de los usuarios sobre la ubicación de los botones, las etiquetas y la eficacia general. Localización y
- Internacionalización: si su aplicación se utiliza en varios idiomas y regiones, permita la traducción de las etiquetas de los botones para adaptarse a diferentes idiomas y culturas.
- Consideraciones de seguridad: para los botones que desencadenan acciones críticas (por ejemplo, eliminar o pagar), implemente cuadros de diálogo de confirmación adicionales o medidas de seguridad para evitar acciones accidentales.
Ejemplos


Code accessibility
Garantizar la accesibilidad de los botones en su interfaz de usuario es crucial para que tu aplicación o sitio web sea utilizable por una amplia gama de personas, incluidas aquellas con discapacidades.
Focus

Directrices 2.1
2.4.3 Orden de enfoque: Arquitectura jerárquica de la información que permite la navegación secuencial de la página web, el checkbox permite estar “enfocado” para preservar las interacciones y la operatividad del componente, manteniendo la coherencia de la navegación.
2.4.7 Enfoque visible: cualquier teclado debe poder enfocar el componente con la navegación definida, haciendo que el checkbox sea visible para el usuario.

Accessibilidad

Analítica

Niveles de cumplimiento
- Nivel A (Mínimo):
- La relación de contraste mínima para texto y elementos interactivos es 4,5:1 para texto normal y 3:1 para texto grande. El texto grande se define como texto de 18 puntos (24 px) o 14 puntos (18,66 px) en negrita o más.
- Nivel AA (Intermedio):
- Para lograr el cumplimiento de AA, la relación de contraste para texto normal permanece en 4,5:1, mientras que la relación de contraste para texto grande permanece en 3:1.
- Además del texto, existen requisitos de contraste para el texto dentro de las imágenes, los componentes de la interfaz de usuario y los objetos gráficos utilizados como partes de los componentes de la interfaz de usuario. Estos también tienen una relación de contraste mínima de 3:1 respecto al fondo.
- Nivel AAA (mejorado):
- El cumplimiento del nivel AAA es el nivel más alto de accesibilidad y tiene los requisitos de contraste más estrictos.
- Para texto normal, la relación de contraste debe ser 7:1. Para texto grande, permanece en 4,5:1.
- Al igual que el nivel AA, existen requisitos de contraste para el texto dentro de las imágenes, los componentes de la interfaz de usuario y los objetos gráficos utilizados como partes de los componentes de la interfaz de usuario. Estos también tienen una relación de contraste mínima de 4,5:1 respecto al fondo.
Chequeo de Contraste



Esta, como cualquier otra galería de componentes, es un trabajo en progreso.